Cities are getting smarter, and a vocal group of us hopes that the first issue they solve is traffic. And one cause of the headaches of traffic is parking. So, how do we solve it? With smart parking meters! This tutorial demonstrates how to build a DIY prototype of an IoT smart parking meter application using IBM Bluemix and PubNub. The app has three core functions:
- Showing the driver a realtime view of available and taken parking spots.
- Allowing the driver to reserve a parking space.
- Automatically tracking billing based on the driver’s actions (like entering and leaving the parking space).
Project Setup and Full Code Repo
This project is a great DIY experiment for IoT enthusiasts. So if you’re interested in trying it out, head over to GitHub for the complete source code of the bluemix-parking-meter project.
Refer to the build instructions and readme file for detailed steps, right from configuring the hardware to hosting and running the application.
For hosting this application, you’ll need to create a Bluemix and PubNub account. Visit the IBM Bluemix signup page and PubNub add-on page to create your respective accounts. Both of the services offer a free tier account to play around with their offerings.

Components
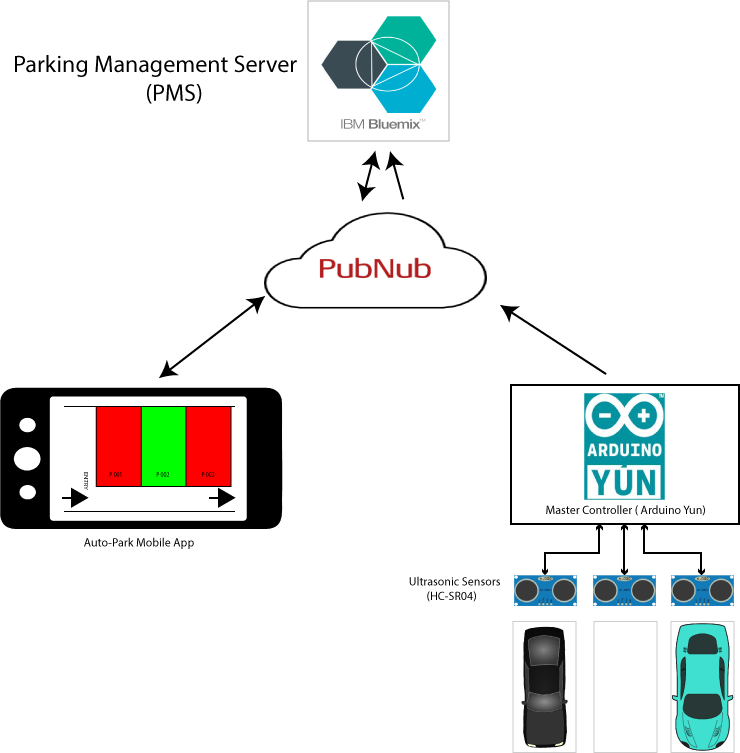
There are three components of the application:
- Parking Management Server (PMS) — monitors all the parking spaces and manages metering and billing for all users.
- IoT Hardware Platform — connects the parking spaces to PMS and also detects the presence or absence of a vehicle.
- Mobile App — offers an easy interface to assist the driver to find a vacant space and manage his parking usage and billing.
The hardware platform is powered by Arduino Yun and uses ultrasonic sensors to detect the presence or absence of a vehicle in a parking space. The PMS is implemented as an application server running on Python. It keeps track of all the devices and manages billing and reservations.
The Mobile App (also known as Auto Park) is a Cordova and JavaScript-based Android app.
The PMS application server is hosted on the IBM Bluemix cloud platform and the entire communication between PMS to hardware and PMS to the mobile app is powered by PubNub’s Realtime Data Stream Network.
Hardware
The following is the list of hardware components used for this project:
- Arduino Yun
- HC-SR04 ultrasonic sensor (3 nos.)
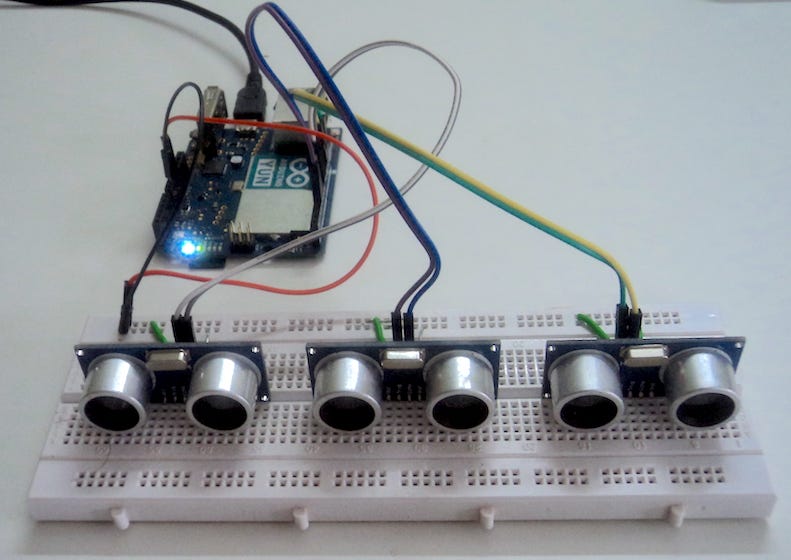
A sample setup on a breadboard is shown below:

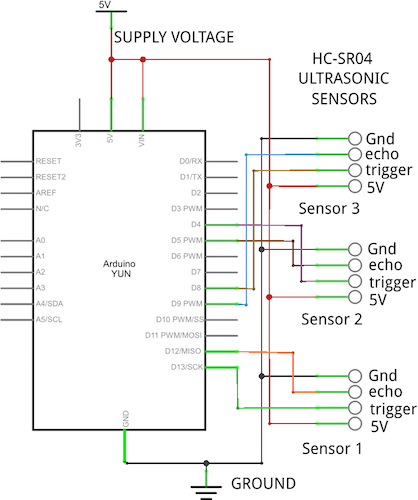
And the associated schematic diagram for the hardware circuit is below:

There are three functional parts of the hardware:
- Master Controller — The WiFi-enabled Arduino Yun acts as the master controller for controlling a few parking spaces. It periodically monitors and gets the status of each parking space within its jurisdiction via ultrasonic sensors. It also interfaces with PMS via PubNub and publishes the parking status
- Sensor Controller — This is an internal component of Arduino Yun board, powered by ATMega32 chip. It directly interfaces with the sensors and runs a loop, every few seconds, to get the latest status of each sensor
- Ultrasonic Sensor — Three HC-SR04 sensors are used to simulate three parking spaces.
The source code for hardware setup is available under yun_pubnub directory (for master controller) and device/hcsr04 directory (for sensor controller) in the GitHub repository.
Parking Management Server (IBM Bluemix)
The PMS is written in Python and can be installed as an IBM Bluemix hosted service. IBM Bluemix provides the computing horsepower for the PMS to monitor hardware devices and manage parking metering and billing for the users. Additionally, you will need to associate the PubNub add-on service with your IBM Bluemix account for the PMS to work with PubNub. Refer to the steps in README.md to understand how to setup and host a Python application under Bluemix with PubNub.
The source code for PMS is located under the parking-meter directory in the GitHub repository.
Mobile App
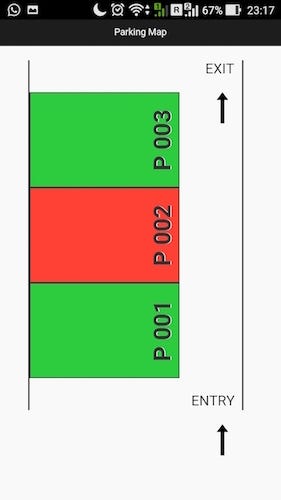
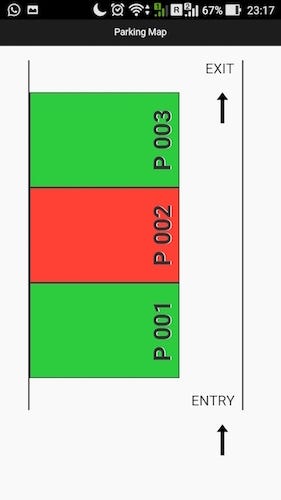
The mobile app is a standard Cordova based Android app. It displays a map of the parking area with color coded parking spaces to assist the user in choosing a vacant space.

The source code for the mobile app is located under MobileApp directory in the GitHub repository.
PubNub
PubNub acts as the communication middleware for the entire system. It provides a cloud-based realtime Data Stream Network which supports more than 70+ SDKs, such that it can enable any device to communicate with any other device on the Internet. This application uses three of PubNub’s SDKs for all components to seamlessly communicate with each other. These are:
- Javascript SDK for the mobile app
- Python SDK for PMS
- POSIX C SDK for the Arduino Yun
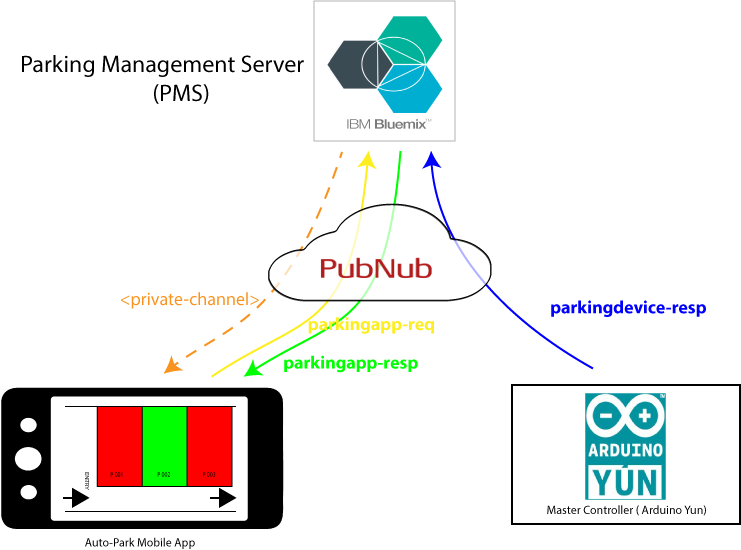
This application relies on several PubNub channels to enable communication between the components, as depicted below:

The <private-channel> in the above diagram refers to a dedicated channel between the PMS and one mobile app. All messages exchanged through the PubNub channels are in JSON format. For every mobile app requesting for parking reservation, the PMS initiates messages through this channel for that particular mobile app. The significance of all the channels will be clarified in the next section.
System Operation and Scenarios
The complete operation of this system can be divided into the following five scenarios.
Scenario 1: App Initialization
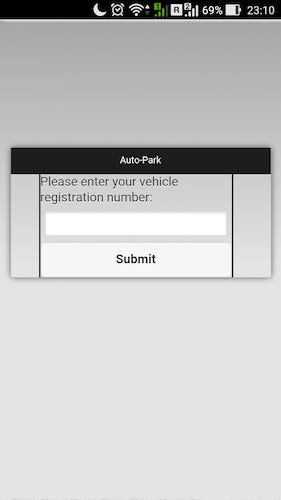
When the mobile app is launched for the first time after installation, it asks for the license plate/registration number of the user’s vehicle. This acts as a unique identifier for the PMS to track the app for billing purposes.

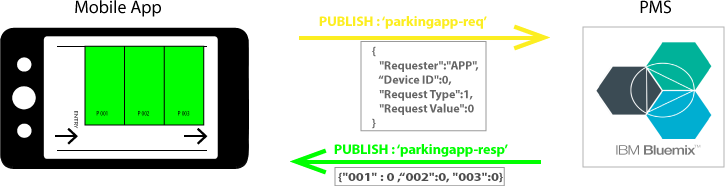
Subsequently, the app sends a request to the PMS to get the status of all the parking spaces. This is used to display the map, where each space is identified with a slot number (001, 002 and 003). Here is how the message exchange takes place between the PMS and mobile app:

The JSON request from the app contains a parameter RequestType with the value ‘1’ to indicate a request for fetching the bulk status of all parking spaces. The JSON response from PMS contains the parking space’s slot number as the parameter and its status as either ‘0’ or ‘1’ , to indicate that the space is either vacant or occupied.
For the map display in the mobile app, parking spaces which are currently vacant are indicated as green, whereas the ones that are occupied or reserved are indicated as red.

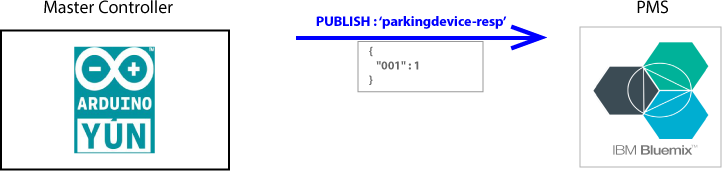
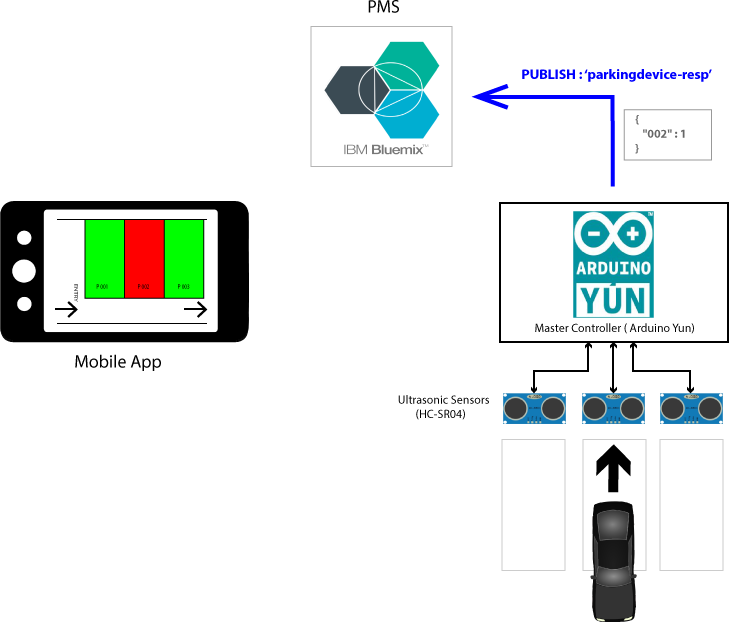
Scenario 2: Device Status Update
Whenever the parking space detects presence or absence of a vehicle, it immediately signals the PMS.

Here, 001 identifies the slot identification number of the space and the value ‘1’ indicates that the parking space is occupied. Alternately, a value of ‘0’ indicates that the space is vacant. The PMS also relays this information on a global PubNub channel parkingapp-resp so that all apps can update their parking map display.
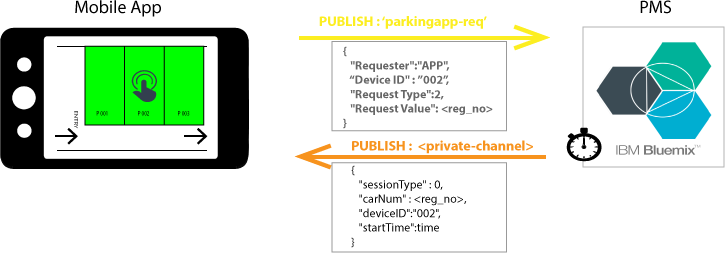
Scenario 3: Reservation Request & Billing Start
A user approaching a vacant parking space can reserve it in advance by tapping on a desired vacant parking slot on the app. This prompts the PMS to initiate a billing session for the user. PMS sends a message to the app on its private channel to initiate the start of billing. Along with this, PMS also starts a timer.

Here is a closer look at the format of JSON messages in this interaction:
- The parameter
RequestTypewith a value ‘2’ indicates a request for reservation - <reg_no> is the license registration number of the vehicle
- <private-channel> is identified by <reg_no> itself
- A sessionType with value ‘0’ indicates the start of billing session for the user who has reserved the slot number identified by the value of deviceID.
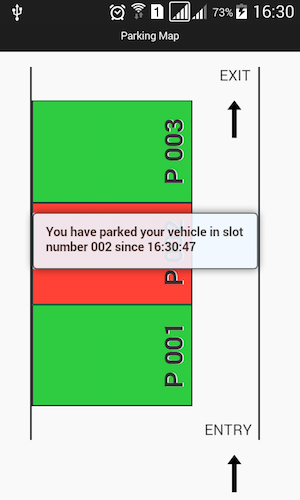
Upon receiving the message on its private channel, the mobile app displays a message to the user to confirm his parking reservation request:

Additionally, the PMS also sends an update on the channel parkingapp-resp to inform all mobile apps that the said parking space is now occupied.
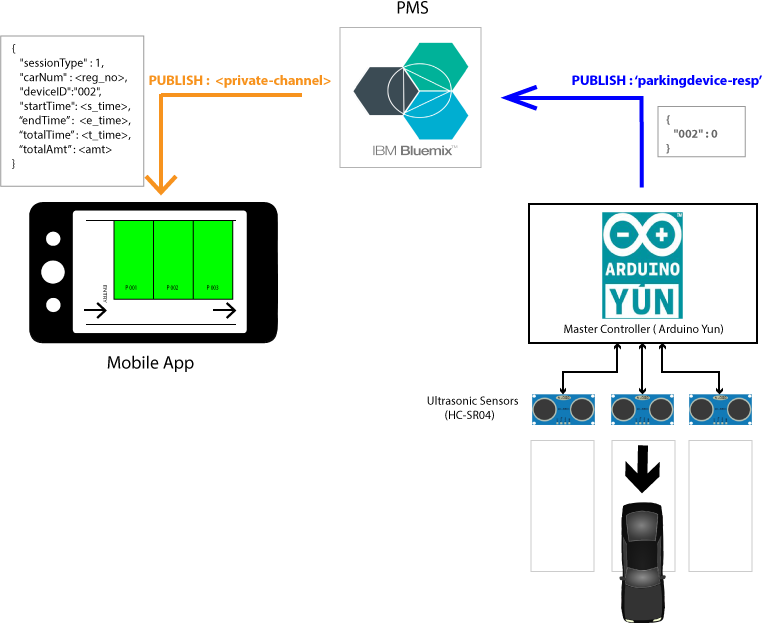
Scenario 4: Reservation Confirmation
After reserving, when the user finally pulls in and parks his vehicle in the designated parking space, the hardware sends a status update to the PMS to indicate reservation confirmation. At this moment, the PMS stops the timer.

Scenario 5: Billing Stop
Later, when the user pulls out his vehicle from the parking space, the hardware device again senses this and sends a status update to PMS indicating that the space is now vacant. Upon receiving this update, PMS calculates the bill for the user and sends a billing session stop message along with bill details to the mobile app via its private channel.

The JSON message received by the mobile app contains the parameters for the bill details:
- <s_time> is the start time of parking
- <e_time> is the end time of parking
- <t_time> is the total time of parking (in minutes)
- <amt> is the billed amount.
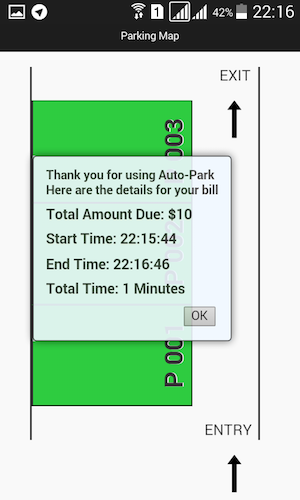
Finally, the mobile app displays the bill details on the screen as follows:

PMS is programmed to charge $10 for every sixty minutes of parking.
Alternate Scenarios
In case the user reserves the parking space but does not show up, the PMS timer, which is started in scenario 3, counts down from 60 seconds to 0 and then finally performs scenario 5 without the hardware trigger. In this case the user is charged with a minimum bill $10.
Further, this application does not have any provision to authenticate the user during parking (as part of scenario 4), so as to ensure that the user who reserved the parking space is the one who actually parks his vehicle in that space. This is left as an exercise for the readers who would want to further enhance this application and make it feasible for a “closer to real life” deployment.
Wrapping Up – Smart Parking Meters
We had a great time building and playing with this application, and testing the end-to-end scenario was quite interesting considering that there are quite a few subsystems involved.
Using IBM Bluemix & PubNub services greatly simplifies the developmental challenges as the developer can focus on the application logic without worrying about how to make the communication work between different subsystems. Apart from this, both the services are capable of handling massive scale which can be leveraged to build similar real-world applications that require 24×7 uptime and thousands of random users coming in.





 Related Podcast Episode
Related Podcast Episode




 Related Applications
Related Applications



 Latest IoT News
Latest IoT News